블로그 이미지 삽입 후 [ALT 태그] 반드시 삽입하세요. ㅣ ALT 태그가 필요한 이유
여러분, 혹시 블로그에 올린 예쁜 이미지들이 검색엔진에게는 ‘투명인간’처럼 보일 수 있다는 사실, 알고 계셨나요? 아무리 멋지고 의미 있는 사진을 올려도 ALT 태그가 없다면 SEO 입장에선 그저 빈 껍데기에 불과하답니다. 저도 예전엔 이걸 몰라서 트래픽을 꽤나 날려 먹었죠. 그래서 오늘은 꼭, 반드시, 무조건 알려드릴게요. 블로그 이미지에 ALT 태그를 왜, 어떻게 달아야 하는지!

ALT 태그란 무엇인가요?

ALT 태그는 이미지의 대체 텍스트(Alternative Text)를 의미해요. HTML에서는 alt="설명 텍스트" 형태로 삽입되죠. 이 텍스트는 시각장애인을 위한 스크린리더가 읽어주거나, 이미지가 로딩되지 않을 때 대체로 보여지는 설명 역할을 해요. 그런데, 단순한 보조 기능이 아닙니다. 요즘 검색엔진은 이 ALT 태그를 분석해서 이미지의 내용을 파악하고, 해당 페이지의 콘텐츠 품질을 판단하기도 해요.
쉽게 말해서, ALT 태그는 이미지의 ‘설명서’ 같은 존재에요. 없으면 검색 엔진은 이미지를 무시할 수밖에 없죠. 특히 Google 이미지 검색에서 상위 노출을 원한다면 절대 빠뜨려선 안 될 필수 항목입니다.
ALT 태그가 중요한 5가지 이유
ALT 태그가 단순한 ‘대체 설명’이라는 생각은 이제 옛말이에요. 실무에서 ALT 태그는 아래와 같은 이유로 매우 중요한 역할을 해요:
| 이유 | 설명 |
|---|---|
| SEO 향상 | Google이 ALT 태그를 활용해 이미지 및 콘텐츠 주제를 파악해요. |
| 접근성 향상 | 스크린 리더를 사용하는 사용자에게 이미지 정보를 전달해줘요. |
| 이미지 로딩 실패 대비 | 이미지가 로딩되지 않아도 텍스트로 내용을 파악할 수 있어요. |
| 키워드 추가 기회 | ALT 태그에 키워드를 자연스럽게 넣으면 SEO에 도움돼요. |
| UX 개선 | 텍스트가 이미지 맥락을 보완하면서 사용자 경험이 좋아져요. |
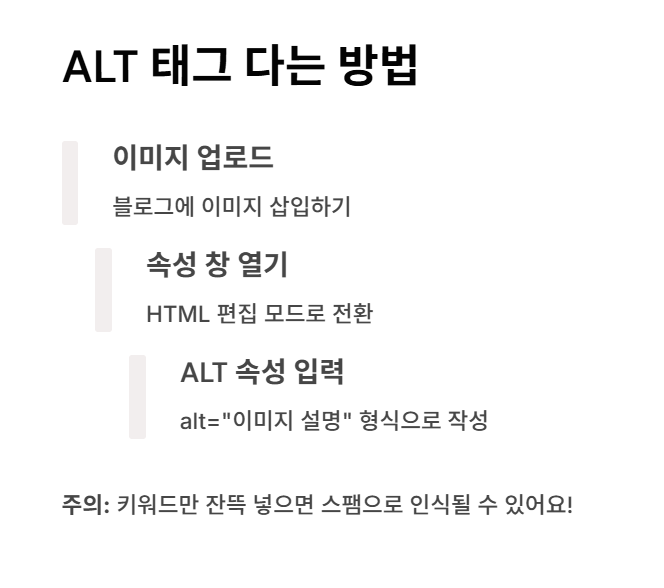
블로그에 ALT 태그 다는 방법

사실 ALT 태그 다는 법은 굉장히 간단해요. 블로그 에디터에서 이미지를 삽입할 때 ‘대체 텍스트’란에 적어주기만 하면 되거든요. 혹은 HTML 코드 상에서 직접 삽입할 수도 있어요. 아래 리스트처럼 따라 해보세요.
- 이미지 업로드 또는 삽입
- 속성 창 또는 HTML 편집 모드로 전환
alt="이미지 설명"속성 입력- 핵심 키워드를 설명 안에 자연스럽게 포함
- 저장 및 미리보기로 반영 여부 확인
👀 주의: ALT 태그에 키워드만 잔뜩 넣으면 스팸으로 인식될 수 있어요. 자연스럽고 의미 있는 설명이 중요합니다!
좋은 ALT 태그와 나쁜 ALT 태그 예시
애드센스 승인 안되는 블로그 유형 TOP 5
한 번쯤은 “왜 내 블로그는 승인 안 되는 걸까?” 생각해보신 적 있지 않으세요? 알고 보면 정말 사소한 이유들이 승인 실패로 이어지는 경우가 많습니다. 특히 네이버, 티스토리 같은 플랫폼에
binni2.binnisone.com
ALT 태그도 글쓰기처럼 잘 써야 효과를 발휘해요. 너무 짧거나 너무 길거나, 혹은 의미 없는 단어만 적어놓으면 소용이 없습니다. 그래서 준비했어요. ALT 태그의 잘된 예와 안 좋은 예를요.
- 좋은 예:
alt="보라색 배경에 화이트 레터링이 들어간 블로그 제목 예시 이미지" - 나쁜 예:
alt="이미지1"또는alt="보라색" - 과한 예:
alt="블로그, 블로그제목, 블로그이미지, SEO, 블로그SEO, ALT태그, 이미지ALT, 설명태그"
이런 식으로
적절한 길이와 의미를 가진
ALT 텍스트를 작성하는 게 핵심이에요.
플랫폼별 ALT 태그 설정 방법 비교
블로그 플랫폼마다 ALT 태그 입력 방식이 조금씩 달라요. 헷갈릴 수 있으니까 표로 정리해봤어요. 이 표만 기억하면 어떤 플랫폼에서도 당황하지 않을 수 있어요!
| 플랫폼 | ALT 태그 입력 위치 | 주의 사항 |
|---|---|---|
| 네이버 블로그 | 이미지 클릭 후 우측 패널의 '대체 텍스트' | 모바일 앱에선 입력 불가 |
| 티스토리 | HTML 모드에서 alt="" 직접 삽입 |
시각적 에디터에선 보이지 않음 |
| 워드프레스 | 이미지 업로드 시 '대체 텍스트' 필드 | 미입력 시 자동 비워짐 |
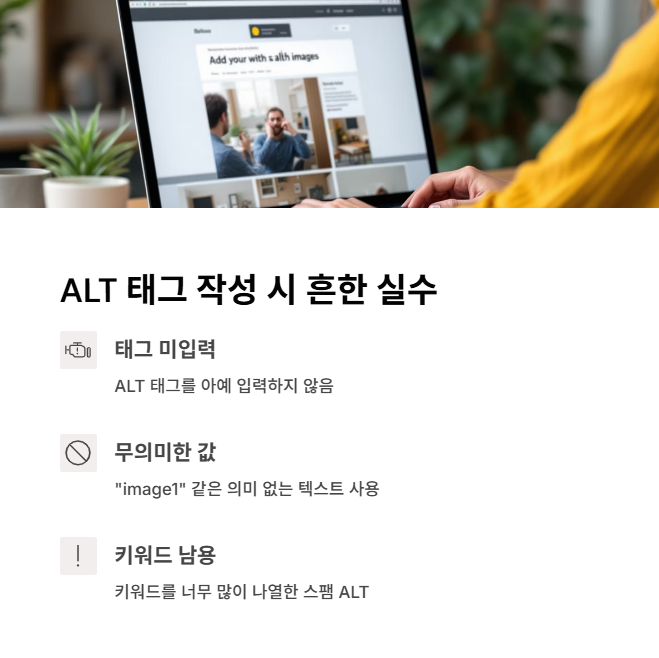
ALT 태그 작성 시 흔한 실수 6가지
마무리하기 전에 꼭 짚고 넘어가야 할 게 있어요. ALT 태그, 아무리 잘 쓰려고 해도 사람들이 자주 저지르는 실수가 있거든요. 아래 리스트 확인하고, 나도 혹시 저렇게 하고 있지는 않은지 점검해보세요!

- ALT 태그를 아예 입력하지 않음
- alt="image1" 같은 무의미한 값 사용
- 키워드를 너무 많이 나열한 스팸 ALT
- 이미지 설명이 아닌 다른 콘텐츠 언급
- 너무 길거나 문장처럼 쓰는 경우
- 이미지와 관련 없는 키워드 삽입
지금까지 블로그에 이미지를 올릴 때 왜 ALT 태그가 중요한지, 어떻게 써야 하는지 알아봤어요. 사실 저도 예전엔 ‘대체 텍스트? 그게 뭐지?’ 수준이었는데요. 한 번 SEO의 맛을 보고 나서는... 놓칠 수 없겠더라구요. 여러분도 오늘부터는 이미지 하나하나에 정성껏 ALT 태그를 써주세요. 그 작은 텍스트 한 줄이 여러분의 블로그에 더 많은 방문자를 데려다줄 수 있으니까요! 혹시 궁금한 점이나 도움이 필요하면 댓글로 남겨주세요. 우리 같이 블로그 성장해봐요 💜
구글 애드센스 수익 이해하기: CPC, 페이지 RPM, CTR 완전 정복
여러분 혹시 구글 애드센스 수익이 왜 이렇게 들쭉날쭉한지 고민해보신 적 있나요? 하루는 괜찮다가도 다음 날은 심각하게 떨어지고... 원인이 뭔지 감도 안 잡히셨죠?사실 애드센스 수익은 단
binni2.binnisone.com
승인 후 SEO 최적화로 수익 2배 만들기
"심사만 통과하면 끝?" 아니요, 진짜 승부는 그다음부터입니다. 승인 후 방치되는 수많은 웹사이트들 사이에서, SEO 최적화로 수익을 2배 이상 끌어올린 경험담을 공유합니다. 제가 직접 겪은 시
binni2.binnisone.com
'경제 정보' 카테고리의 다른 글
| 이란의 호르무즈 해협 봉쇄 결의: 글로벌 파장과 전망 (0) | 2025.06.23 |
|---|---|
| 가교보험사란? MG손해보험 사례로 보는 보험업계의 새로운 구조조정 방식 (0) | 2025.05.21 |
| 노란봉투법, 그 뜨거운 논쟁의 중심에서 찬반이 나뉘는 이유 (0) | 2025.05.19 |
| 종합소득세 모두채움 신고, 놓치면 손해. 절대 손해보지 말자! (0) | 2025.05.03 |
| 홈택스로 쉽고 빠르게! 종합소득세 신고와 환급, 제대로 준비하기 (1) | 2025.05.02 |




댓글